サイトのロゴやInstagramなど、サイトに表示されている画像を右クリックしてもダウンロードできないことがあります。 この記事では、Chromeのデベロッパーツールを使ったダウンロード方法を説明します。
ダウンロード方法
-
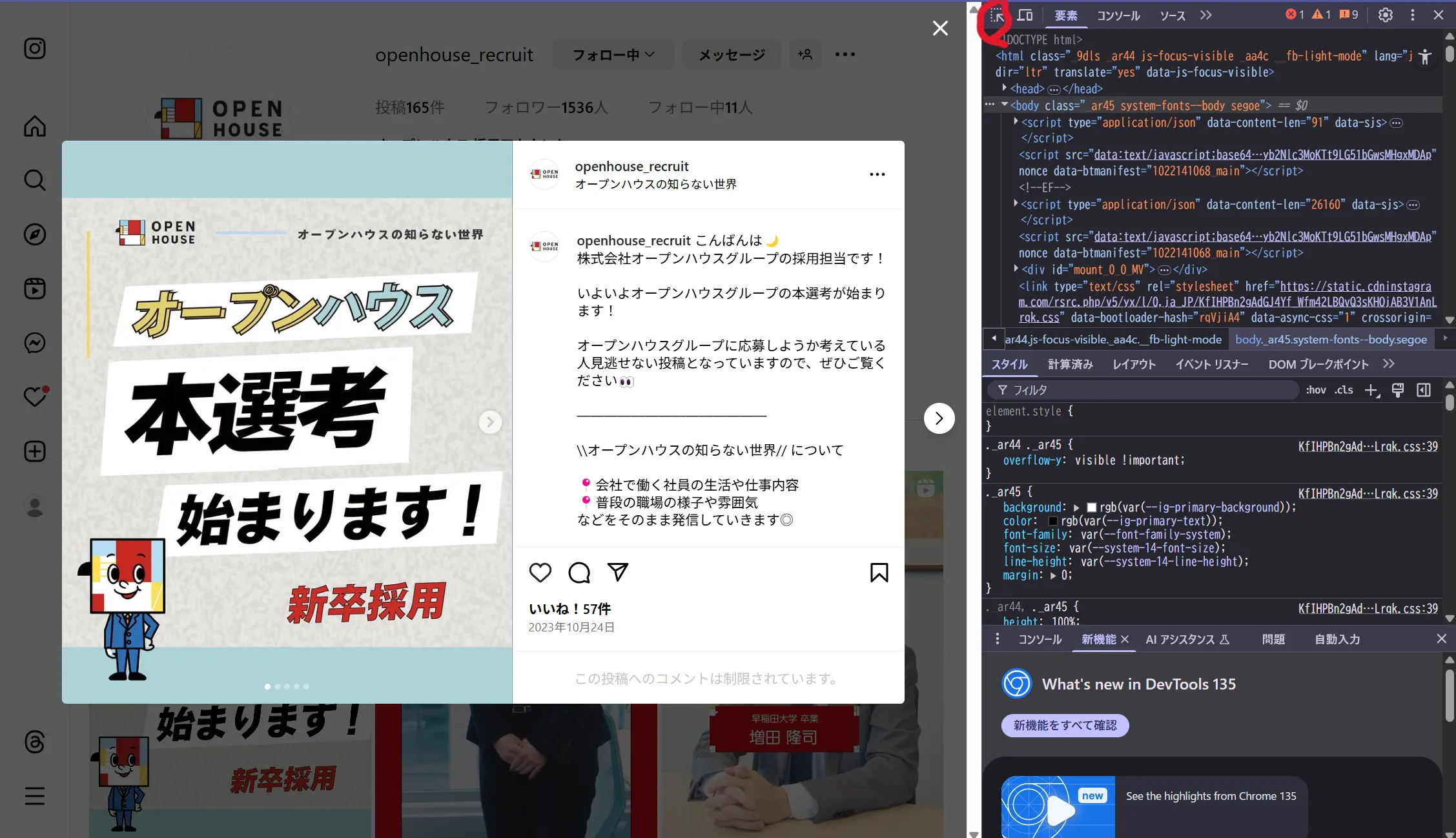
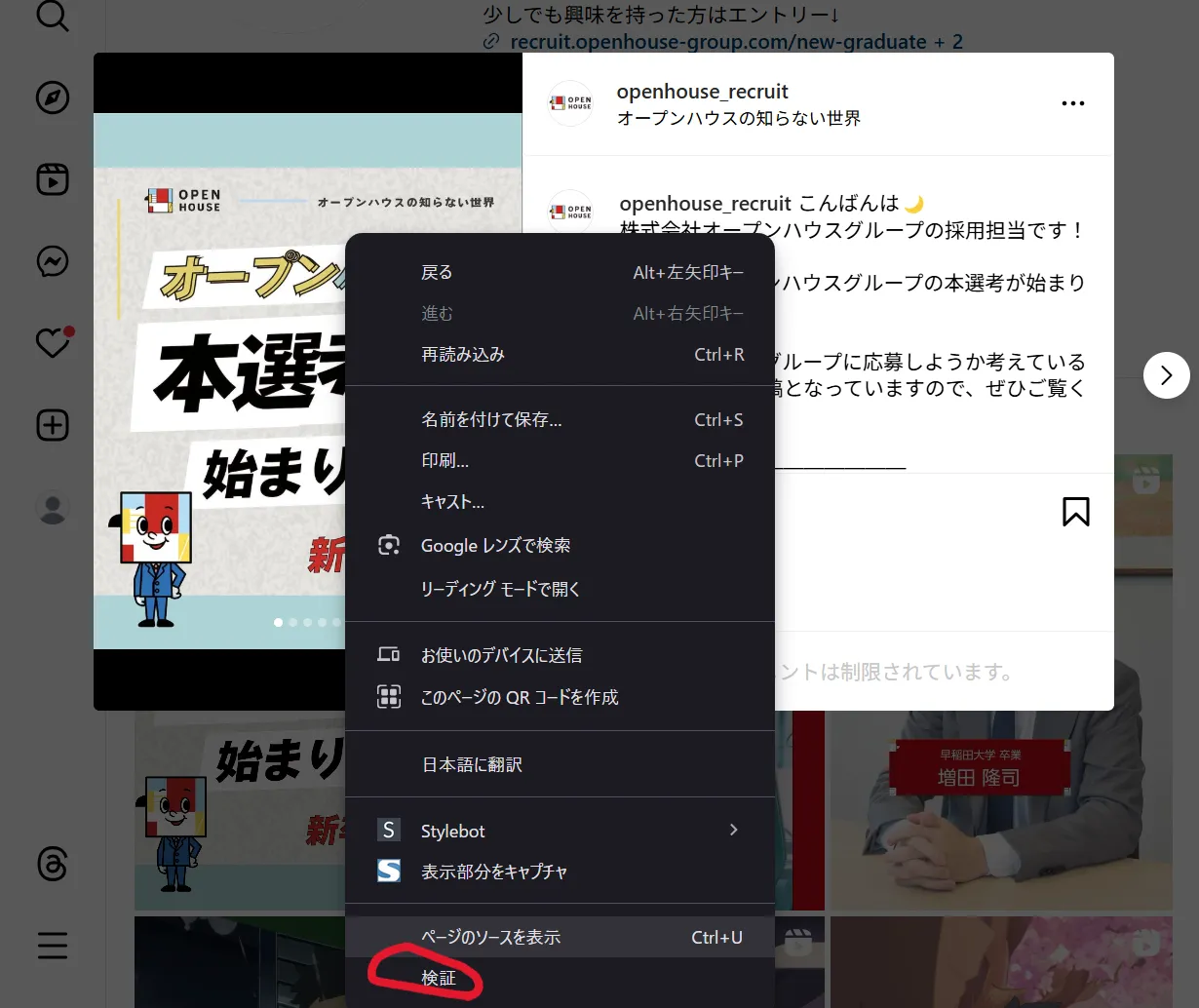
Chromeデベロッパーツールを起動 F12キーを押すか、右クリックして「検証」を選択し、Devツールを開きます。その後、**「Elements」**タブをクリックします。
-
デベロッパーツールの左上にある**矢印アイコン(要素の選択)**をクリックします。このアイコンをクリックすると、ページ内の要素を直接選択して調べることができます。

-
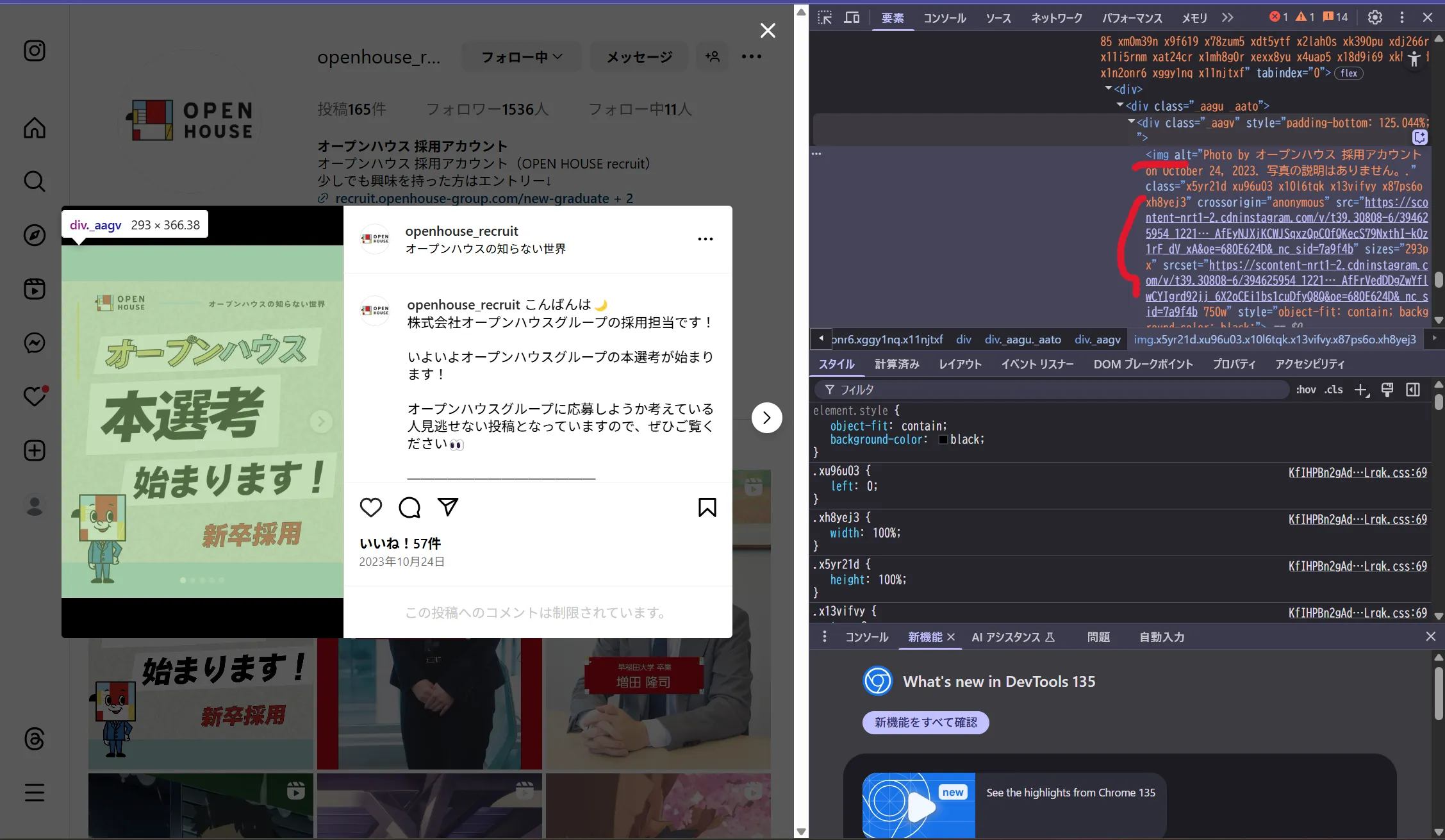
画像にカーソルを合わせるとURLが表示されるので、ダウンロード可能です。 img要素やbackground-imageを探すとURLが表示されています。 img要素(画像)にならないことがあるので、選択された前後の要素を探してください。 ※▶を押すと、中の要素を探すことができます。 または、画像を右クリックして、「検証」を押すことで、要素が選択されます。


- img要素の場合: 選択した要素のHTMLコードの中に<img src=”…”>という記述があるはずです。このsrc属性の値が画像のURLです。
- background-imageの場合: 選択した要素の「Styles」タブ(Elementsタブの右側にあります)を確認してください。background-imageというプロパティがあり、その値としてurl(”…“)のようにURLが記述されています。
-
見つけた画像のURLを新しいタブで開くか、URLをコピーしてブラウザのアドレスバーに貼り付けてEnterキーを押すと、画像が表示されます。その後、通常の方法(右クリックして「名前を付けて画像を保存」など)でダウンロードできます。
ダウンロードできない理由
大きく2つの理由があります。
-
画像要素ではなく、背景画像として設定されている 背景画像はHTMLの直接的な要素ではないため、通常、右クリックしても画像の保存に関するメニューが表示されません。CSSによって要素の装飾として設定されているため、デベロッパーツールでそのURLを確認する必要があります。
-
img要素に draggable=“false” が設定されている この属性がimgタグに設定されている場合、画像をドラッグアンドドロップで保存する操作が無効になります。意図的にダウンロードを防ぐために使用されることがあります。このような場合も、デベロッパーツールで画像のURLを特定する必要があります。