方法
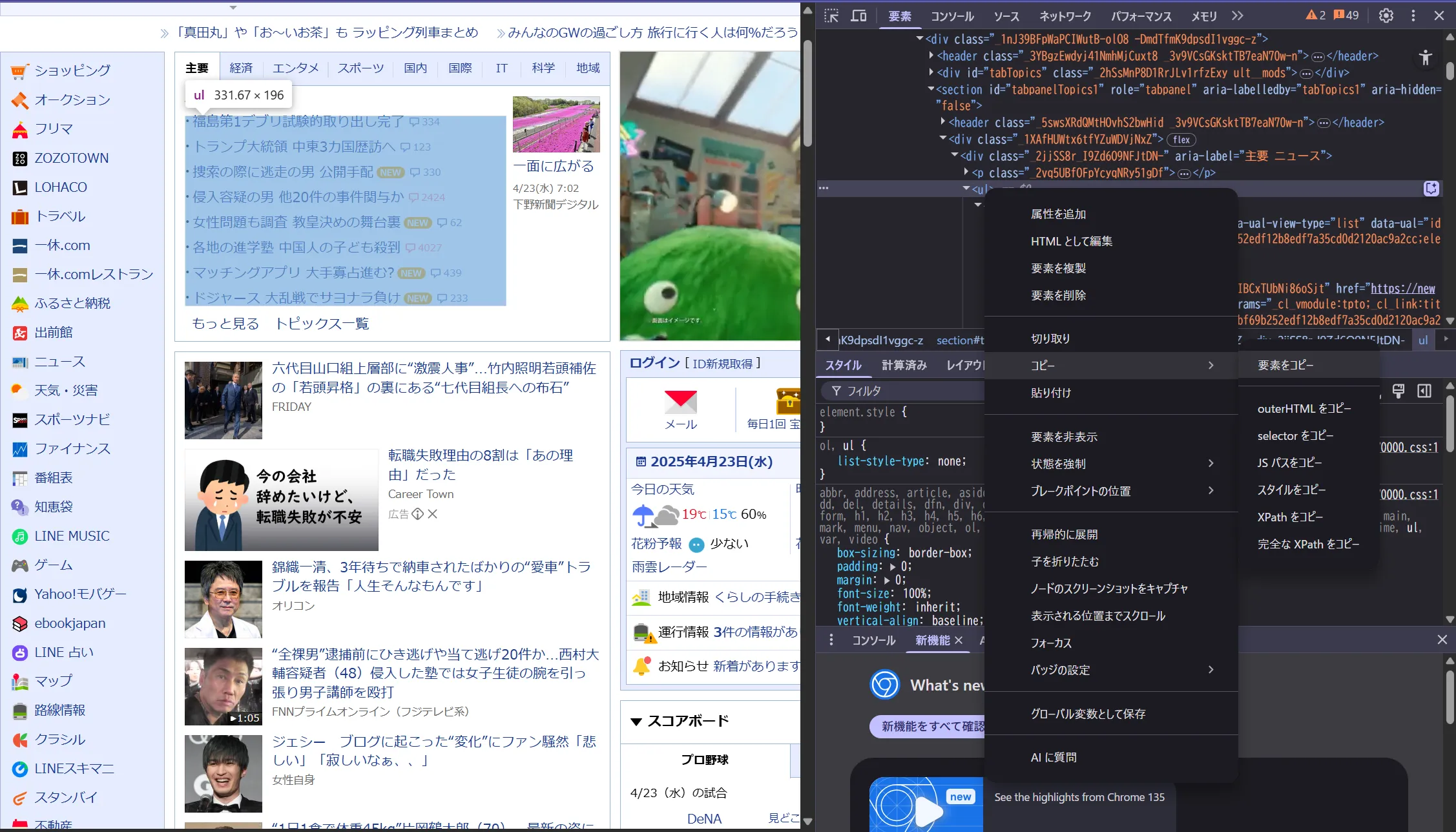
- ChromeのデベロッパーツールでHTML要素をコピーする F12キーを押すか、右クリックして「検証」を選択し、Devツールを開きます。その後、 「Elements」 タブをクリックします。
デベロッパーツールの左上にある 矢印アイコン(要素の選択) をクリックします。このアイコンをクリックすると、ページ内の要素を直接選択して調べることができます。
表やリストにカーソルを合わせるとHTML要素が選択されるので、それを右クリックする。「コピー」→「要素をコピー」を選択する。
★目的の表やリストのHTML構造を探し、その全体を囲むタグ(例: table, ul, ol, div など)を探してください。

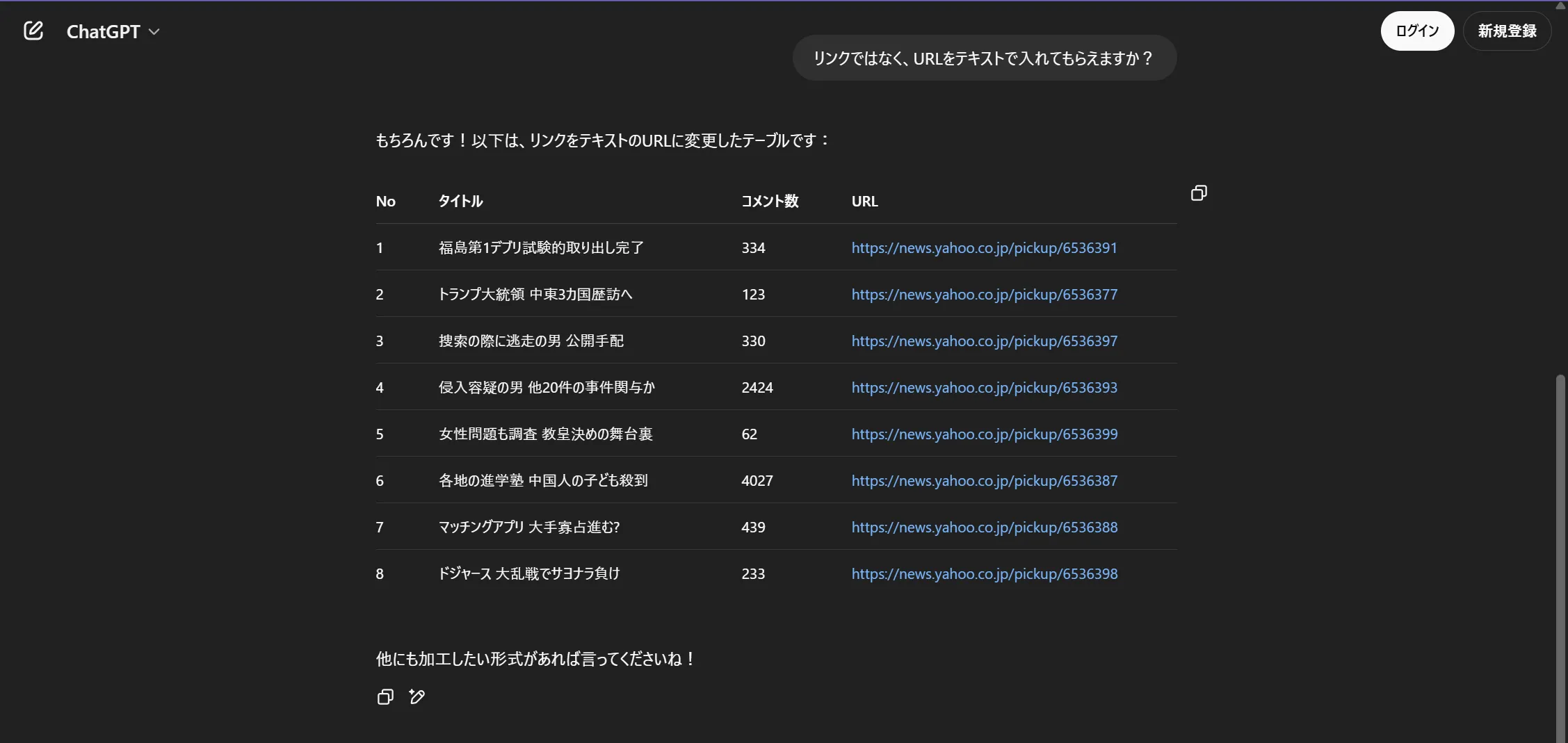
- 次のプロンプトでテーブルデータに変換してもらう

```
次のHTMLを表形式のデータに変換して下さい。各項目の見出しも推測して付与してください。
{コピーした要素}
```
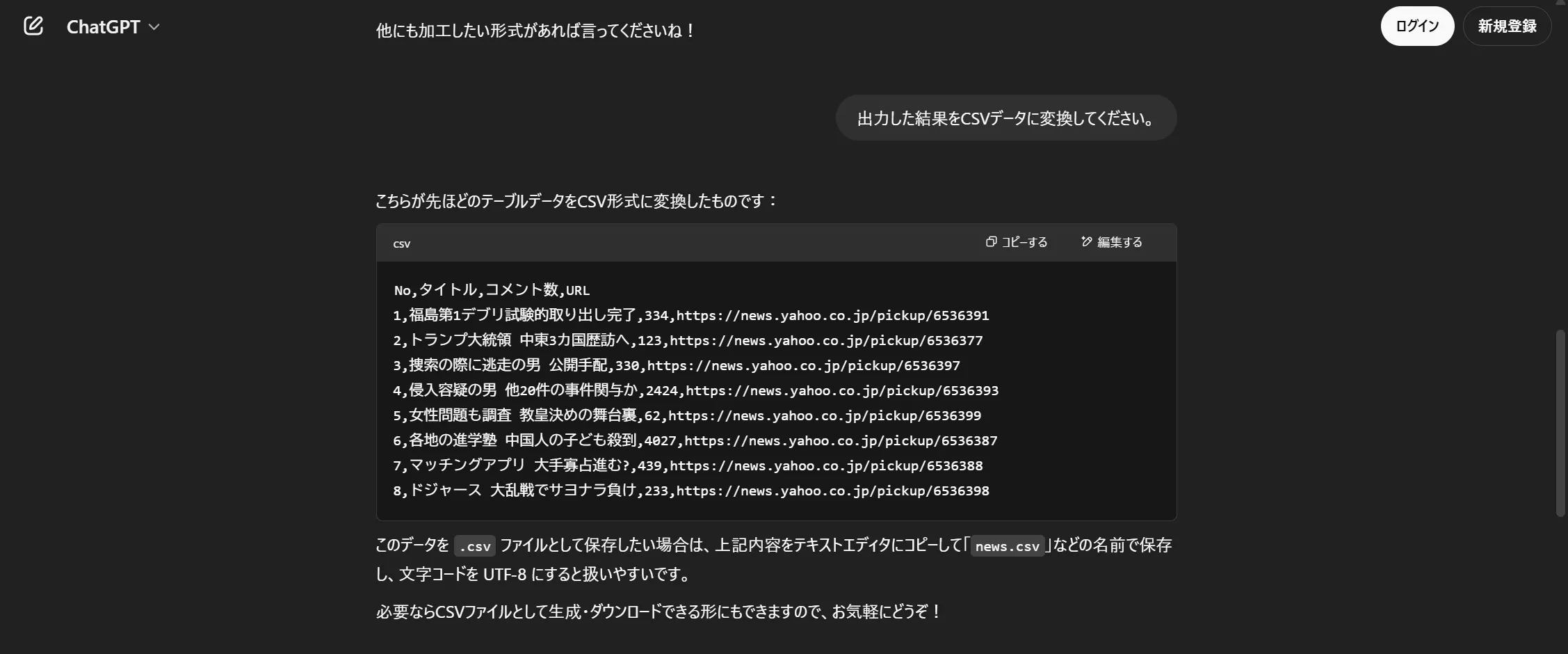
3. テーブルデータを確認して問題なければ、下記の指示をする。
```
出力した結果を**カンマ区切り(,)**のCSV形式で出力してください。
```
 ※もし、足りない要素があれば、追加で指示する
ChatGPTにログインしていないとダウンロードできないようです。
※もし、足りない要素があれば、追加で指示する
ChatGPTにログインしていないとダウンロードできないようです。

なぜChatGPT(生成AI)か?
ChatGPTをはじめとする大規模言語モデルを使った生成AIは構造化されたデータを扱うことが得意です。
また、そこに書かれたテキストの意味を理解することができるので、適切な項目名やURL、メールアドレスなども理解することが可能です。
デベロッパーツールで実行できるソースコード(JavaScript)で同様の処理を行う場合、HTMLの構造を解析する複雑なコードを書く必要があり、構造が少し変わるだけで対応が難しくなることがあります。
一方、ChatGPTのような生成AIは、HTMLの構造だけでなく、テキストの意味も理解できるため、より柔軟に対応できます。
例えば、複数の種類のリストが混在している場合や、表の構造が複雑な場合でも、比較的容易に目的のデータを抽出・変換できる可能性があります。
そのため、今回は生成AIを使った方法を紹介しました。
※ChatGPTはあくまで例なので、GeminiやDeepSeekでも問題ありません。
※生成AIによって出力されたCSVデータは必ず人間が確認し、必要に応じて修正する必要がある点に注意してください。